Project 1 – Part One
1.
Story
The object that I modeled is Ferris
wheel.
The story is about a rat racing around a
track on a mousetrap car. In the middle of the track, the ferries wheel will be
place there.
The rat has to go pass the Ferries wheel
in order to continue the race. As the rat enter in the Ferries wheel at the
front, it will turn one round of the Ferris wheel and then back to the base of
the Ferris wheel where the rat will exit. After the rat exit the Ferris wheel,
it will continue the race and complete the track racing.
The purpose of the Ferris wheel is to
acts as a road block so that it will be more difficult and challenging for the
rat to complete the race. As the Ferris wheel is placed at the middle of the track,
there is no way that the race can avoid it. So in order to complete the race,
the rat has to go through the Ferris wheel.
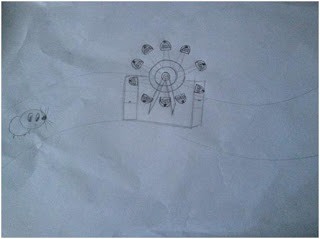
Diagram
on the rat race
2.
Shape
My toy model – Ferris wheel
For my toy model, it is mainly made up
of circles, cylinders and torus. As the Ferris wheel are made up of repeated
shapes. For example, the cabins so we can just create 1 cabin and just
duplicate it. Then using the move tool, shift and rotate the duplicate shape to
place it in the right place.
Parts
of the Ferris wheel
The
cabins of the Ferris wheel have windows so we have to extrude it. First, we
create a circle then we use cube to extrude the windows out.
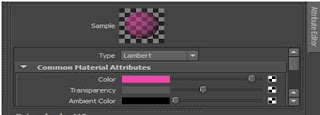
Also you can see from the picture, the cabins
color is not strong, is more like a transparent color so, we just have to
adjust the transparency level.
Maya
– Common material attributes
3.
Design
Drawings
Front view of the
Ferris wheel
Front view of the
cabin
Maya Progress
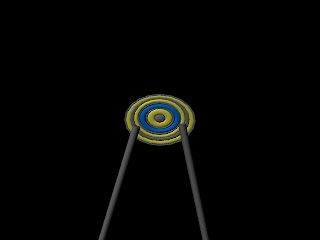
1st week – Axis of the
Ferris wheel
2nd week – Building up of
the Ferris wheel without the base
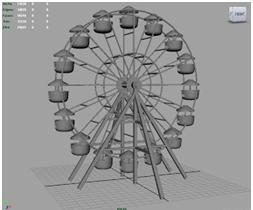
3rd week - Front of the
Ferris wheel, without coloring
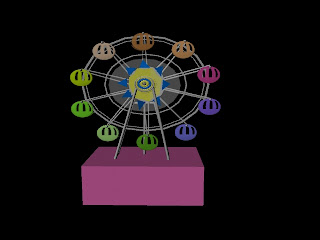
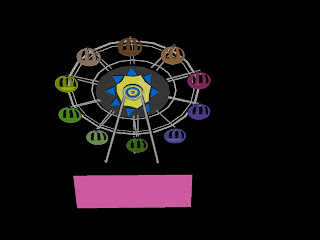
4th week – Front of the
Ferris wheel with coloring
5th week – Back of the
Ferris wheel
5th week – Side of the
Ferris wheel
4.
Research
Before coloring
After coloring
Leo Tsang also created a Ferris wheel
model on Maya. Similarly, he had duplicated the various shapes throughout the
model to form the Ferris wheel. Also,
texturing was involved to make the model to look more real by adding texture
and colors to it.
He not only models the Ferris wheel, he
also makes the Ferris wheel to be able to rotate, using grouping and centering
pivot point of the main wheel. This makes his Ferris wheel look realistic.
Which is more advance and I can try to do the same if I’m done with the
modeling of the Ferris wheel to challenge myself.
5.
Self-Critique
Original model
Maya model
For my final model, I think that it look
quite similar to the original model. The Maya model is not exactly the same as
the original model but it gives off similar impression of the original model.
The main problem I have when I am doing
the Maya model, is the shape of the cabins, the base and the middle pointy
shapes. Other than these problems, I found the rest of the modeling process is
manageable.
Below, I will further elaborate on the
success and problems I faced.
Left
- Original, Right - Maya cabins
As you can see from the left picture,
the original cabins are made up of a flat-looking base. It seems to be made up
of a rectangle as a base and circle at the top. But for my Maya cabins, I only
used circle shape to make it which is not quite similar to the original ones. However,
for the Maya windows are quite similar to the original windows of the cabins.
Left
- Original and Right – Maya, Back of the Ferris wheel
In my Maya Ferris wheel cabins, I used
up similar color in compared to the original Ferris wheel. Also, the number of
cabins (10) I made in the Maya is the same number of cabins (10) in the
original. In order to make the Maya model as realistic as the original model,
we have to include all the details available.
Left
- Original and Right – Maya, Detail of the back of the Ferris wheel
For example, for the back of the Ferris
wheel, I also do it as the same as how the original model is. It is important to
be as detailed as possible as if I did not do the back stander in Maya, it will
not make sense. As there have to be a back stander to support the Ferris wheel.
Left - Original and Right – Maya,
Middle pointy shapes
This is the most difficult part of the
modeling. I used the concept we learnt in the Gear exercise (Week 2 Lab 2 Part
2). First, I create a pipe then adjust the size I want it to be. Right click it
and click on Face, click on the sides of the pipe to extract the pointy shape
out. It is not quite successful but I managed to make slightly pointy triangles
shape out. The reason why it was not successful as when we are doing the Gear
exercise, the size we extracted is rectangle which is much easier to adjust the
shape out.
The second challenge I faced for this
part is after I am done with the Gear part, I have to do blue shapes and
diamond (yellow) shapes out. It is extremely difficult to create the shape as
well as alight it accordingly as it is in the original model. After much
trying, I am still not able to do it hence; I replaced it with a basic triangle
shape.
Conclusion
To conclude, after doing this project,
it let me have a better understand of how to use certain tools in Maya. It also
gives me more chances to try out different tools and give me more experience to
use it.
Also, by doing this project, it make me
realized that, items that we see daily, can be model in Maya as well. It also
make me realized that, we are capable to model those cartoons characters we see
in movies which makes me feel more interested in 1N3D as there is so much more
we can do in this subject.
Project 1 – Part Two
Bonus
Extras
1) Lighting
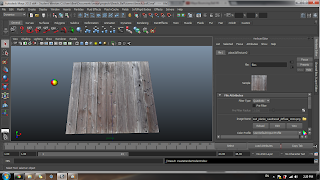
2) Texture-Mapping - Rust Metal
Front
view of texture-mapping
Back
view of texture-mapping


















.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)